- Home ›
- Ruby on Rails入門 ›
- アプリケーション作成から実行までの手順 ›
- HERE
静的コンテンツの表示
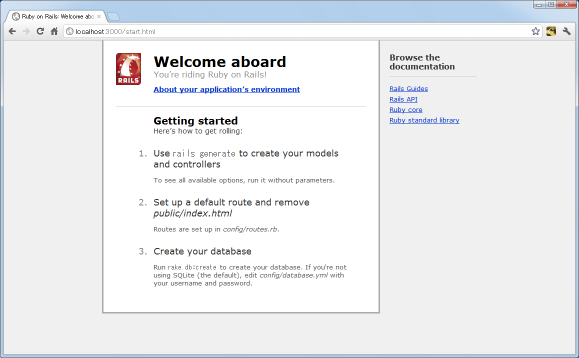
Railsのアプリケーションを作成し、その後でアプリケーションを起動しブラウザからアクセスすると次のように表示されました。

この時表示されているページはRailsアプリケーション作成時に自動的に作成された静的コンテンツです。このような静的コンテンツは「(Railsアプリケーションのルート)\public\」ディレクトリに格納されています。

外部に公開するHTML文書や画像はこのディレクトリに設置します。Railsアプリケーションのルートにブラウザからアクセスした場合、このディレクリ内にある「index.html」ファイルが呼び出されるようになっています。
では試しに「index.html」ファイルの内容を書き換えてみます。まず「index.html」ファイルの名前を「start.html」に変更して下さい。

次にテキストエディタなどで次のような文書を作成して下さい。
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<p>
Hello Wordl!
</p>
</body>
</html>
作成したファイルを「index.html」として「(Railsアプリケーションのルート)\public\」ディレクトリに保存して下さい。

では改めてRailsアプリケーションを起動し、ブラウザからアクセスしてみます。すると次のように表示されます。

ブラウザからアクセスした時に返される内容を変更することができました。なお今回元々あった「index.html」を「start.html」にファイル名を変更して残してありますので、「http://localhost:3000/start.html」へアクセスして頂けば表示することができます。

このように外部からアクセス可能な静的なコンテンツを用意したい場合は「(Railsアプリケーションのルート)\public\」ディレクトリに設置して下さい。
なお別のページで改めて記載しますが、ブラウザからルートにアクセスがあった場合に、特定のコントローラーのアクションを実行させたい場合は、「index.html」ファイルを削除するか名前を変更する必要があります。必要な設定を行っても「index.html」ファイルが存在する場合は「index.html」が優先して利用者に返されてしまうためです。
( Written by Tatsuo Ikura )

 RubyLife
RubyLife