- Home ›
- Ruby on Rails入門 ›
- Scaffoldを使ったアプリケーション雛形の作成 ›
- HERE
Scaffoldによって作成されるファイル
Scaffold機能を使うとコマンドを1つ実行するだけでアプリケーションに必要なコントロールやビュー、そしてモデルを自動的に作成してくれます。ここではまず実際にコマンドを実行し、どのようなファイルが作成されるのかを確認します。
1.Scaffold機能を使ったコマンドの実行
2.モデルとマイグレーションスクリプト
3.コントロールとアクション
4.ビュー
まずはRailsアプリケーションを作成します。今回は「personal」というアプリケーションを作成するためコマンドプロンプトを起動後に次のように実行します。
rails new personal


これでアプリケーションは作成できました。続いてScaffold機能を使ってコントロールやモデルなどを作成するためのコマンドを実行します。書式は次のとおりです。
rails generate scaffold モデル名 rails generate scaffold モデル名 フィールド名1:データ型1 ...
コマンドはモデルを作成する場合とほぼ同じものとなっています。今回は「name」カラムと「address」カラムを持つ「friend」モデルを作成します。起動させたいアプリケーションのルートディレクトリに移動してから次のように実行して下さい。
rails generate scaffold friend name:string address:string

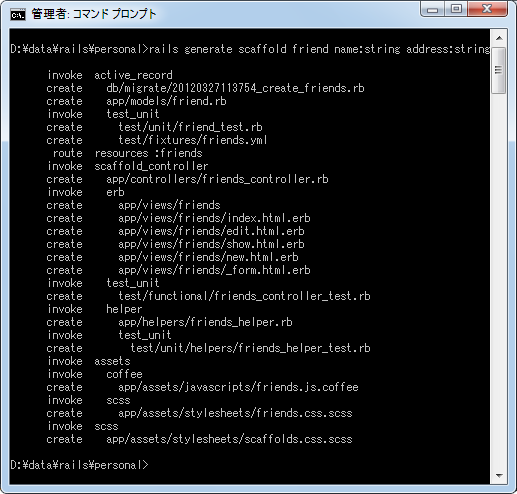
次のようにいくつかのファイルが自動的に作成されます。

では作成されたファイルについて確認していきます。
次の2つのファイルがモデルに関して記述されたファイルとマイグレーションスクリプトです。
app/models/friend.rb db/migrate/20120327113754_create_friends.rb
モデルに関するファイルをテキストエディタで開いてみます。
class Friend < ActiveRecord::Base end
クラスに関する定義しかありませんが、モデルの場合は継承している「ActiveRecord::Base」クラスに基本的なメソッドは定義されているため、特に何も記述しなくても簡単な処理を行なうことができます。
マイグレーションスクリプトにはコマンドを実行した時に引数に指定したカラムに関する記述が含まれています。
class CreateFriends < ActiveRecord::Migration
def change
create_table :friends do |t|
t.string :name
t.string :address
t.timestamps
end
end
end
マイグレーションスクリプトの実行までは行なわれていませんので、別途スクリプトを実行しテーブルを作成する必要があります。
次のファイルがコントロールに関して記述されたファイルです。
app/controllers/friends_controller.rb
ファイルをテキストエディタで開いてみます。
class FriendsController < ApplicationController
# GET /friends
# GET /friends.json
def index
@friends = Friend.all
respond_to do |format|
format.html # index.html.erb
format.json { render json: @friends }
end
end
# GET /friends/1
# GET /friends/1.json
def show
@friend = Friend.find(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json { render json: @friend }
end
end
# GET /friends/new
# GET /friends/new.json
def new
@friend = Friend.new
respond_to do |format|
format.html # new.html.erb
format.json { render json: @friend }
end
end
# GET /friends/1/edit
def edit
@friend = Friend.find(params[:id])
end
# POST /friends
# POST /friends.json
def create
@friend = Friend.new(params[:friend])
respond_to do |format|
if @friend.save
format.html { redirect_to @friend, notice: 'Friend was successfully created.' }
format.json { render json: @friend, status: :created, location: @friend }
else
format.html { render action: "new" }
format.json { render json: @friend.errors, status: :unprocessable_entity }
end
end
end
# PUT /friends/1
# PUT /friends/1.json
def update
@friend = Friend.find(params[:id])
respond_to do |format|
if @friend.update_attributes(params[:friend])
format.html { redirect_to @friend, notice: 'Friend was successfully updated.' }
format.json { head :no_content }
else
format.html { render action: "edit" }
format.json { render json: @friend.errors, status: :unprocessable_entity }
end
end
end
# DELETE /friends/1
# DELETE /friends/1.json
def destroy
@friend = Friend.find(params[:id])
@friend.destroy
respond_to do |format|
format.html { redirect_to friends_url }
format.json { head :no_content }
end
end
end
コントロールの中には「index」「show」「new」「edit」「create」「update」「destroy」のアクションメソッドが自動的に定義されています。これらのアクションを呼び出すことでデータの追加や取得を行なうことができます。
次のファイルがビューに関して記述されたファイルです。
app/views/friends/index.html.erb app/views/friends/edit.html.erb app/views/friends/show.html.erb app/views/friends/new.html.erb app/views/friends/_form.html.erb
最後の「_form.html.erb」は他のビューから読み込まれるもので、それ以外のビューは各アクションに対応したビューとなっています。
では「new.html.erb」ファイルをテキストエディタで開いてみます。
<h1>New friend</h1> <%= render 'form' %> <%= link_to 'Back', friends_path %>
「render 'form'」の部分で「_form.html.erb」を読み込んでいます。
次に「edit.html.erb」ファイルをテキストエディタで開いてみます。
<h1>Editing friend</h1> <%= render 'form' %> <%= link_to 'Show', @friend %> | <%= link_to 'Back', friends_path %>
こちらのファイルでも同じように「render 'form'」の部分で「_form.html.erb」を読み込んでいます。
この「_form.html.erb」はデータを新規に登録したり既存のデータを更新するためのフォームを表示するものです。フォームの部分は共通しているため、別のファイルとして作成しておき、「new.html.erb」ファイル及び「edit.html.erb」ファイルから読み込んでいます。
以上がScaffold機能を使ったコマンドを実行した時に作成される主なファイルです。コントロールやアクション、ビュー、モデルなどが一通り作成されており、これだけでデータの追加や閲覧といった基本的な機能を持つアプリケーションが作成されています。
( Written by Tatsuo Ikura )

 RubyLife
RubyLife