- Home ›
- Ruby on Rails入門 ›
- テンプレート(ビュー)とヘルパーメソッド ›
- HERE
レイアウトの利用
結果として返されるHTMLページの中で、ヘッダやフッタなど共通して使用される部分を定義したレイアウトテンプレートについて、どのように使われるのかについての解説を行います。コントローラやアクション毎にテンプレートを切り替える方法については次のページをご参照下さい。
1.レイアウトテンプレートとは
2.アプリケーション全体で適用されるレイアウト
アクションからテンプレートが呼ばれて結果として返されるHTMLページが作成されますが、テンプレートによって作成されたHTMLだけが返されるわけではありません。
前のページで「books」コントロールの中に「show」アクションを定義し、さらに「show」アクションから呼び出される「app/views/books/show.html.erb」というテンプレートを次のように作成しました。
<h1>テンプレート</h1> <p> テンプレートによって作成された結果です。 </p>
このアプリケーションを実際に起動し「show」アクションを呼び出してみると次のような結果が返ってきてブラウザに表示されました。

ではブラウザに表示されたページのソースを確認してみます。
<!DOCTYPE html> <html> <head> <title>SampleView</title> <link href="/assets/application.css?body=1" media="all" rel="stylesheet" type="text/css" /> <link href="/assets/books.css?body=1" media="all" rel="stylesheet" type="text/css" /> <script src="/assets/jquery.js?body=1" type="text/javascript"></script> <script src="/assets/jquery_ujs.js?body=1" type="text/javascript"></script> <script src="/assets/books.js?body=1" type="text/javascript"></script> <script src="/assets/application.js?body=1" type="text/javascript"></script> <meta content="authenticity_token" name="csrf-param" /> <meta content="VSmrTwq6qNf6aOWt2K/PTqMKS7EuNGLpwIbxqKDXdR0=" name="csrf-token" /> </head> <body> <h1>テンプレート</h1> <p> テンプレートによって作成された結果です。 </p> </body> </html>
見て頂くとお分かり頂けるように、テンプレートによって作成された部分は次の赤い文字の部分だけです。これはRailsでは結果を作成する時、レイアウトテンプレートと呼ばれるもの中に個別のテンプレート作成したHTMLを挿入し、作成されたHTMLページを利用者へ返すようになっているためです。
<!DOCTYPE html>
<html>
<head>
<title>SampleView</title>
<link href="/assets/application.css?body=1" media="all" rel="stylesheet" type="text/css" />
<link href="/assets/books.css?body=1" media="all" rel="stylesheet" type="text/css" />
<script src="/assets/jquery.js?body=1" type="text/javascript"></script>
<script src="/assets/jquery_ujs.js?body=1" type="text/javascript"></script>
<script src="/assets/books.js?body=1" type="text/javascript"></script>
<script src="/assets/application.js?body=1" type="text/javascript"></script>
<meta content="authenticity_token" name="csrf-param" />
<meta content="VSmrTwq6qNf6aOWt2K/PTqMKS7EuNGLpwIbxqKDXdR0=" name="csrf-token" />
</head>
<body>
<h1>テンプレート</h1>
<p>
テンプレートによって作成された結果です。
</p>
</body>
</html>
HTMLページのヘッダ部分やフッタ部分は多くの場合共通した部分ですので、テンプレートを使って結果を作成するたびにヘッダ部分やフッタ部分を作成するのは無駄です。そこで共通して利用される部分をレイアウトとして用意しておき、コンテンツ部分だけをテンプレートで作成するようにしています。
コンテンツ部分でもサイドバーなど複数のテンプレートで共通するものを別途用意しておき、テンプレートから読み込んで利用する「部分テンプレート」と呼ばれるものがありますが、今回のようにコンテンツ部分を中に読み込んで使用するヘッダやフッタの部分を共通したものは「レイアウトテンプレート」と呼んでいます。
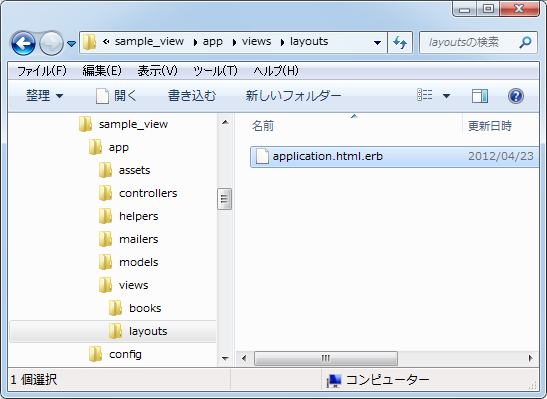
特に指定をしていない場合は「app/views/layouts/application.html.erb」というファイルがレイアウト用テンプレートして自動的に使用されます。このファイルはアプリケーションの作成時に自動的に作成されます。

ではファイルの中身を確認してみます。
<!DOCTYPE html>
<html>
<head>
<title>SampleView</title>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
</head>
<body>
<%= yield %>
</body>
</html>
ファイルの中の「<%= yield %>」にアクションから呼び出されたテンプレートが作成するHTMLコンテンツが埋め込まれます。それ以外の部分がレイアウトテンプレートで定義され、共通して利用される部分となります。
ヘッダ部分でスタイルシート、JavaScript、メタタグに関する情報が埋め込まれます。この部分は別のページで解説します。
ではアプリケーションで共通して利用されるレイアウトを変更してみます。「app/views/layouts/application.html.erb」ファイルを次のように変更して下さい。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>SampleView</title> <%= stylesheet_link_tag "application", :media => "all" %> <%= javascript_include_tag "application" %> <%= csrf_meta_tags %> </head> <body> <%= yield %> </body> </html>
DOCTYPEについてXHTMLで記述する場合のものに変更しました。
ではブラウザから再度「show」アクションを呼び出してみます。すると次のようにブラウザに表示されました。

ではブラウザに表示されたページのソースを確認してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>SampleView</title> <link href="/assets/application.css?body=1" media="all" rel="stylesheet" type="text/css" /> <link href="/assets/books.css?body=1" media="all" rel="stylesheet" type="text/css" /> <script src="/assets/jquery.js?body=1" type="text/javascript"></script> <script src="/assets/jquery_ujs.js?body=1" type="text/javascript"></script> <script src="/assets/books.js?body=1" type="text/javascript"></script> <script src="/assets/application.js?body=1" type="text/javascript"></script> <meta content="authenticity_token" name="csrf-param" /> <meta content="VSmrTwq6qNf6aOWt2K/PTqMKS7EuNGLpwIbxqKDXdR0=" name="csrf-token" /> </head> <body> <h1>テンプレート</h1> <p> テンプレートによって作成された結果です。 </p> </body> </html>
レイアウトテンプレートに加えた変更が反映されたものが結果として返ってきていることが確認できます。
次のページではコントローラやアクション毎に使用するレイアウトを変更する方法について解説します。
( Written by Tatsuo Ikura )

 RubyLife
RubyLife